WML Images
Wireless Bitmap (WBMP)
WML cards can contain images. In the early days, WAP-enabled wireless devices only supported the Wireless Bitmap (WBMP) image format. WBMP images can only contain two colors: black and white. Also, WBMP is not a compressible format, since the processor of wireless devices in the old days did not have enough computation power and decompression would result in a long delay. The file extension and the MIME type of WBMP are ".wbmp" and "image/vnd.wap.wbmp" respectively.
To draw WBMP images, a WBMP image editor is needed. The Nokia Mobile Internet Toolkit comes with a WBMP image editor that you can use. Besides drawing WBMP images, you can use it to convert other image formats to WBMP. Just open a GIF or JPG image file with the editor and it will be converted automatically. Free tools such as ImageMagick can also do such kind of thing. However, remember that WBMP images can only contain black and white colors, which means there will have detail loss during the conversion of a colorful image to the WBMP format.
 A colorful picture before conversion to WBMP. |  The picture after conversion to WBMP. |
Can a WML Browser Display Color Images?
A WML browser can display color images if the image format used is supported by the wireless device. Currently, most mobile phone models on the market have color screens and support color images. Commonly supported image formats are GIF 87a, GIF 89a (animated GIF), JPG and PNG. Note that the image formats supported are device-specific. Some wireless devices can only support a subset of the above image formats.
One simple way to find out whether a particular image format can be displayed on a WML browser is to check the accept HTTP header, like what we have done in the "Choosing MIME Types Dynamically" section of our XHTML MP tutorial. For example, if "image/gif", "image/jpg" and "image/png" are found in the accept HTTP header, it means the WML browser can display the GIF, JPG and PNG image formats.
WML Tables
To create tables and place some data in them, you need the <table>, <tr> and <td> WML tags. A table (<table>) has a number of rows (<tr>) and each row has a number of cells (<td>). Data is placed in table cells. The markup structure should be like this:
<table>
<tr>
<td>Data is placed here</td>
</tr>
</table>
<tr>
<td>Data is placed here</td>
</tr>
</table>
The columns attribute of the <table> tag specifies the number of columns of a table. It is a mandatory attribute. The columns attribute value must match the number of <td></td> tag pairs in a row. For example, if the columns attribute value is 3, then each <tr></tr> must contain three <td></td> tag pairs.
The following WML example demonstrates how to create tables and place data in table cells:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="page1" title="Table in WML">
<p>
<table columns="3">
<tr>
<td>Cell A</td>
<td>Cell B</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell D</td>
<td>Cell E</td>
<td>Cell F</td>
</tr>
</table>
</p>
</card>
</wml>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="page1" title="Table in WML">
<p>
<table columns="3">
<tr>
<td>Cell A</td>
<td>Cell B</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell D</td>
<td>Cell E</td>
<td>Cell F</td>
</tr>
</table>
</p>
</card>
</wml>
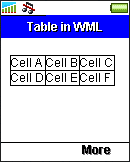
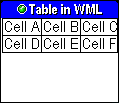
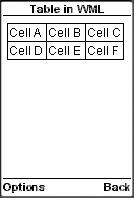
The result of the above WML example in some mobile phone emulators is shown below:
 Sony Ericsson T610 |  Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
WML allows you to set the horizontal text alignment of a column in a table. The align attribute of the <table> tag is used for such purpose.
Now let's say your table has three columns. To specify the horizontal text alignment of the columns, you need to assign three letters to the align attribute. Each letter represents the horizontal text alignment of a column. The letter can be L, C, or R. Their meanings are shown in the following table:
Letter | Meaning |
|---|---|
L | Left alignment |
C | Center alignment |
R | Right alignment |
If you want the following settings to be applied to your table:
- First table column -- Left-aligned
- Second table column -- Center-aligned
- Third table column -- Right-aligned
Then you should set the value of the align attribute to LCR.
The following example can help you understand better what we are talking about:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="page1" title="Table in WML">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="page1" title="Table in WML">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>
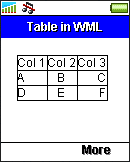
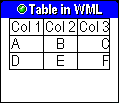
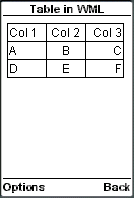
The result of the above WML example in mobile phone emulators is shown below. As you can see, the first table column is left-aligned, the second table column is center-aligned and the third table column is right-aligned.
 Sony Ericsson T610 |  Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
Note that WML does not allow the nesting of tables, which means the following example markup is invalid in WML:
<table columns="1">
<tr>
<td>
<table columns="1">
<tr>
<td>Hello, welcome to our WML tutorial.</td>
</tr>
</table>
</td>
</tr>
</table>
<tr>
<td>
<table columns="1">
<tr>
<td>Hello, welcome to our WML tutorial.</td>
</tr>
</table>
</td>
</tr>
</table>
Free Template Blogger collection template Hot Deals BERITA_wongANteng SEO theproperty-developer



0 komentar:
Posting Komentar