WML Input Fields
Input fields are used to obtain alphanumeric data from users. The <input/> tag is used to create input fields. Let's first take a look at the following WML example. Then we will mention about some of the commonly used attributes of the <input> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="WML Input Fields">
<p>
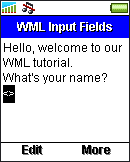
Hello, welcome to our WML tutorial.<br/>
What's your name?
<input name="myname" maxlength="16"/>
</p>
</card>
</wml>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="WML Input Fields">
<p>
Hello, welcome to our WML tutorial.<br/>
What's your name?
<input name="myname" maxlength="16"/>
</p>
</card>
</wml>
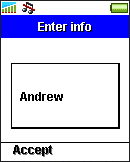
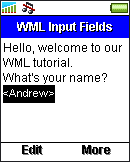
Like a selection list, an input field is associated with a variable, which stores the data entered by the user. The variable name is specified with the name attribute of the <input> element. In the above WML example, a variable myname is associated with the input field. If you enter Tom in the input field, the variable myname will contain the value Tom. Further details about variables will be discussed in the section "WML Variables" of this tutorial.
The maxlength attribute of the <input> element limits the number of characters that a user can enter in an input field. In the above WML example, a user can enter at most 16 characters in the input field.
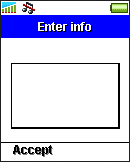
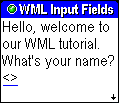
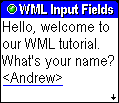
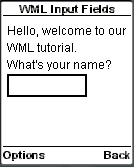
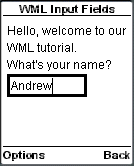
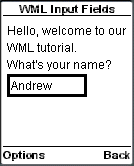
The following screenshots show the result of the above WML example in some mobile phone browsers:
    Sony Ericsson T610 |     Sony Ericsson T68i |     Nokia Mobile Browser 4.0 |
In the above WML example, we have not set a default value to the input field. So, as you can see in the screenshots, the input field is empty at the beginning. If you want to set a default value to the input field, you need to specify the value attribute in the <input> element. For example, if we change the following line:
<input name="myname" maxlength="16"/>
to:
<input name="name" maxlength="16" value="Jack"/>
Then the input field will contain the word "Jack" by default.
WML Variables
A major difference between WML and HTML is that WML has build-in support of variables. You can assign a value to a variable or output the value of a variable in WML without involving any scripting languages. To use variables in HTML, a client-side scripting language (e.g. JavaScript and VBScript) is required.
Setting Variable Values in WML
In WML, variables do not have to be declared explicitly. You can choose a variable name you like and assign a value to it directly. If you read a variable without assigning a value to it earlier, you will obtain an empty string.
Variable names in WML are case-sensitive. The first character of a variable name must be a letter or an underscore. The rest of the characters can be letters, numbers or underscores. Other characters, such as punctuations, are not permitted.
All variables are stored as string. They have a global scope, which means once you have set the value of a variable, you can read it in any cards and decks.
You can set the value of a variable in the following ways:
- Using the <setvar/> tag
- Using data collection tags <select> and <input/>
- Using the setVar() function of WMLScript's WMLBrowser standard library
Free Template Blogger collection template Hot Deals BERITA_wongANteng SEO theproperty-developer



0 komentar:
Posting Komentar