WML Event: onenterbackward
The onenterbackward event is triggered if a user goes back to a previous card through the WAP browser's URL history, and the WML code placed in the event handler will be executed.
The following WML example shows a situation in which the onenterbackward event has to be used. It is used to prevent a user from going back to a particular card. What we want to do is like this: We want to place an advertisement in an intermediate card between the table of contents and the chapters of a WML tutorial. If a user navigates to a chapter from the table of contents, an advertisement will appear for a few seconds. Later if the user presses the Back button to go back to the table of contents, the WAP browser will not display the advertisement again so as to reduce the disturbance to the user.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="tutorial_tc" title="WML Tutorial">
<p>
Hello, welcome to our WML tutorial.<br/><br/>
Table of Contents:<br/>
<a href="#tutorial_ch1_ad">Chapter 1: WML Introduction</a><br/>
<a href="#tutorial_ch2_ad">Chapter 2: WML Deck and Card</a><br/><br/>
...
</p>
</card>
<card id="tutorial_ch1_ad" title="Advertisement">
<onevent type="onenterbackward">
<prev/>
</onevent>
<onevent type="ontimer">
<go href="#tutorial_ch1"/>
</onevent>
<timer value="30"/>
<p>
<a href="http://12345site.com/">Click here to download our free ringtones, wallpapers, mobile games and MP3 songs now.</a><br/><br/>
<a href="#tutorial_ch1">Skip</a>
</p>
</card>
<card id="tutorial_ch2_ad" title="Advertisement">
<onevent type="onenterbackward">
<prev/>
</onevent>
<onevent type="ontimer">
<go href="#tutorial_ch2"/>
</onevent>
<timer value="30"/>
<p>
<a href="http://67890site.com/">Click here to buy WAP-enabled cell phones online now. Free shipping.</a><br/><br/>
<a href="#tutorial_ch2">Skip</a>
</p>
</card>
<card id="tutorial_ch1" title="WML Tutorial Ch1">
<p>
<em>Chapter 1: WML Introduction</em><br/><br/>
...<br/>
<anchor>
<prev/>
Go Back
</anchor>
</p>
</card>
<card id="tutorial_ch2" title="WML Tutorial Ch2">
<p>
<em>Chapter 2: WML Deck and Card</em><br/><br/>
...<br/>
<anchor>
<prev/>
Go Back
</anchor>
</p>
</card>
</wml>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="tutorial_tc" title="WML Tutorial">
<p>
Hello, welcome to our WML tutorial.<br/><br/>
Table of Contents:<br/>
<a href="#tutorial_ch1_ad">Chapter 1: WML Introduction</a><br/>
<a href="#tutorial_ch2_ad">Chapter 2: WML Deck and Card</a><br/><br/>
...
</p>
</card>
<card id="tutorial_ch1_ad" title="Advertisement">
<onevent type="onenterbackward">
<prev/>
</onevent>
<onevent type="ontimer">
<go href="#tutorial_ch1"/>
</onevent>
<timer value="30"/>
<p>
<a href="http://12345site.com/">Click here to download our free ringtones, wallpapers, mobile games and MP3 songs now.</a><br/><br/>
<a href="#tutorial_ch1">Skip</a>
</p>
</card>
<card id="tutorial_ch2_ad" title="Advertisement">
<onevent type="onenterbackward">
<prev/>
</onevent>
<onevent type="ontimer">
<go href="#tutorial_ch2"/>
</onevent>
<timer value="30"/>
<p>
<a href="http://67890site.com/">Click here to buy WAP-enabled cell phones online now. Free shipping.</a><br/><br/>
<a href="#tutorial_ch2">Skip</a>
</p>
</card>
<card id="tutorial_ch1" title="WML Tutorial Ch1">
<p>
<em>Chapter 1: WML Introduction</em><br/><br/>
...<br/>
<anchor>
<prev/>
Go Back
</anchor>
</p>
</card>
<card id="tutorial_ch2" title="WML Tutorial Ch2">
<p>
<em>Chapter 2: WML Deck and Card</em><br/><br/>
...<br/>
<anchor>
<prev/>
Go Back
</anchor>
</p>
</card>
</wml>
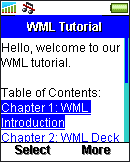
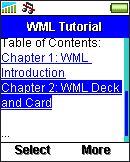
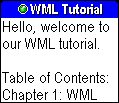
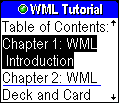
Below shows the screenshots of the first card in some mobile phone browsers. This card contains the table of contents of the tutorial.
  Sony Ericsson T610 |    Sony Ericsson T68i |   Nokia Mobile Browser 4.0 |
If you select the "Chapter 1: WML Introduction" anchor link, you will see an advertisement in the mobile phone browser, like this:
  Sony Ericsson T610 |   Sony Ericsson T68i |   Nokia Mobile Browser 4.0 |
If you do not select the "Skip" anchor link, the mobile phone browser will display Chapter 1 of the tutorial automatically after 3 seconds:
 Sony Ericsson T610 |  Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
If you select the "Go Back" anchor link, the onenterbackward event will be triggered when the advertisement card is loaded. The WML code associated with the onenterbackward event, that is <prev/>, will be executed. So, the mobile phone browser will go backwards once more and you will see the table of contents instead of the advertisement.
 Sony Ericsson T610 |  Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
WML Event: onenterforward
The onenterforward event is triggered when a user goes to a card in the forward direction. For example, if you go to a card by entering the URL directly or by following an anchor link of which the action is <go>, the onenterforward event will be triggered and the WML code associated with the event will be executed.
The onenterforward event will be useful to you if you want to do something before a card is displayed. For example, you need the onenterforward event if you want to assign a value to a variable before a card is displayed. (We will cover the usage of variables later in this WML tutorial.)
Another example is the calling of a WMLScript function when a card is loaded. Let's say you want to display a random number in your WML card. To do this, you can write a WMLScript function that generates a random number and assigns it to a variable. Then the function is placed in theonenterforward event handler. When the card is loaded, the function is called automatically and you can print out the variable value in the WML card.
Remember that the onenterforward event is not raised when you go backwards to a card. If a task has to be done every time a certain card is loaded, you need to place the task in the onenterbackward event handler in addition to the onenterforward event handler.
The following WML example demonstrates how to use the onenterforward event. We make use of theonenterforward and onenterbackward events to hide an intermediate card from the user.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="Onenterforward Test">
<p>
This is Card 1.<br/><br/>
<a href="#card2">Next Card</a>
</p>
</card>
<card id="card2" title="Onenterforward Test">
<onevent type="onenterforward">
<go href="#card3"/>
</onevent>
<onevent type="onenterbackward">
<prev/>
</onevent>
<p>
This is Card 2 (the intermediate card). It cannot be seen by users.
</p>
</card>
<card id="card3" title="Onenterforward Test">
<p>
This is Card 3.<br/><br/>
<anchor>
<prev/>
Go Back
</anchor>
</p>
</card>
</wml>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="Onenterforward Test">
<p>
This is Card 1.<br/><br/>
<a href="#card2">Next Card</a>
</p>
</card>
<card id="card2" title="Onenterforward Test">
<onevent type="onenterforward">
<go href="#card3"/>
</onevent>
<onevent type="onenterbackward">
<prev/>
</onevent>
<p>
This is Card 2 (the intermediate card). It cannot be seen by users.
</p>
</card>
<card id="card3" title="Onenterforward Test">
<p>
This is Card 3.<br/><br/>
<anchor>
<prev/>
Go Back
</anchor>
</p>
</card>
</wml>
If you view the above WML example in a WAP browser, you should see something like this:
 Sony Ericsson T610 |  Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
If you select the "Next Card" anchor link, the WAP browser will display Card 3. Card 2 is not shown because when the WAP browser loads Card 2, the onenterforward event is triggered and the WML code <go href="#card3"/> is executed, which brings you to Card 3.
 Sony Ericsson T610 |  Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
If you select the "Go Back" anchor link, the WAP browser will display Card 1. When you select the "Go Back" anchor link, you are actually brought back to Card 2. The onenterbackward event is triggered this time and the WML code <prev/> is executed, which instructs the WAP browser to go backwards. Hence, you will see Card 1 but not Card 2.
 Sony Ericsson T610 |  Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
Free Template Blogger collection template Hot Deals BERITA_wongANteng SEO theproperty-developer



0 komentar:
Posting Komentar