WML Selection Lists and the onpick Event
The onpick event is used together with the <option></option> WML tags, which are used to specify an item of a selection list. Before we discuss the onpick event, let us first introduce to you what selection lists are and how to use them in mobile Internet browsing applications.
Creating Selection Lists (Radio Buttons): <select><option>
A selection list is a list of options that a user can select. The <select></select> WML tags are used to define a selection list and the <option></option> tags are used to define an item in a selection list. Items are presented as radio buttons in some WAP browsers. The <option></option> tag pair should be enclosed within the <select></select> tags. The following WML example demonstrates how to create a selection list:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="Selection List">
<p>
This is a selection list:<br/>
<select name="selection_list">
<option value="tutorial_A">WML Tutorial A</option>
<option value="tutorial_B">WML Tutorial B</option>
<option value="tutorial_C">WML Tutorial C</option>
</select>
</p>
</card>
</wml>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="Selection List">
<p>
This is a selection list:<br/>
<select name="selection_list">
<option value="tutorial_A">WML Tutorial A</option>
<option value="tutorial_B">WML Tutorial B</option>
<option value="tutorial_C">WML Tutorial C</option>
</select>
</p>
</card>
</wml>
In WML, a selection list is associated with a variable, which stores the value of the item selected. The variable name is specified with the name attribute of the <select> element and the value of an item is specified with the value attribute of the <option> element. In the above WML example, a variableselection_list is associated with the selection list. If a user selects the third option, the variableselection_list will be assigned the value tutorial_C. Further details about variables will be discussed later in the section "WML Variables" of this tutorial.
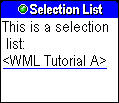
The result of the above WML example in mobile phone browsers is shown below:
 Sony Ericsson T610 |  Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
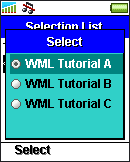
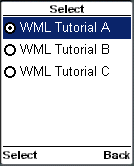
If you select the selection list, a number of radio buttons will be displayed:
 Sony Ericsson T610 |  Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
The value attribute of the <select> tag can be used to set the default option that will be selected initially. The <option> tag that has the same value attribute value as that of the <select> tag will be the default option. Here is an example that shows how to specify the second option "WML Tutorial B" as the default option:
<select name="selection_list" value="tutorial_B">
<option value="tutorial_A">WML Tutorial A</option>
<option value="tutorial_B">WML Tutorial B</option>
<option value="tutorial_C">WML Tutorial C</option>
</select>
<option value="tutorial_A">WML Tutorial A</option>
<option value="tutorial_B">WML Tutorial B</option>
<option value="tutorial_C">WML Tutorial C</option>
</select>
Free Template Blogger collection template Hot Deals BERITA_wongANteng SEO theproperty-developer



0 komentar:
Posting Komentar