Submitting Form Data to the Server in WML
In the earlier sections of this WML tutorial, we have mentioned about how to use input fields and selection lists to create forms and obtain data from a user. In many situations, you need to submit the form data to the server for further processing. To submit data to the server in WML, you need the <go></go> and <postfield/> tags. The <postfield/> tag should be enclosed in the <go></go> tag pair. Let's first have a look at the following WML example before we go into the details:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="WML Form">
<onevent type="onenterforward">
<refresh>
<setvar name="my_temp_id" value="123456"/>
</refresh>
</onevent>
<p>
Hello, welcome to our WML tutorial.<br/>
What's your name?<br/>
<input name="myName"/><br/>
Are you a boy or a girl?<br/>
<select name="myGender">
<option value="Boy">I am a boy</option>
<option value="Girl">I am a girl</option>
</select><br/>
Which part of our WML tutorial do you like?<br/>
<select name="favorite_tutorial_part" multiple="true">
<option value="Part 1">Part 1</option>
<option value="Part 2">Part 2</option>
<option value="Part 3">Part 3</option>
<option value="Part 4">Part 4</option>
</select><br/><br/>
<anchor>
<go method="get" href="processing.asp">
<postfield name="name" value="$(myName)"/>
<postfield name="gender" value="$(myGender)"/>
<postfield name="tutorial_part" value="$(favorite_tutorial_part)"/>
<postfield name="temp_id" value="$(my_temp_id)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="WML Form">
<onevent type="onenterforward">
<refresh>
<setvar name="my_temp_id" value="123456"/>
</refresh>
</onevent>
<p>
Hello, welcome to our WML tutorial.<br/>
What's your name?<br/>
<input name="myName"/><br/>
Are you a boy or a girl?<br/>
<select name="myGender">
<option value="Boy">I am a boy</option>
<option value="Girl">I am a girl</option>
</select><br/>
Which part of our WML tutorial do you like?<br/>
<select name="favorite_tutorial_part" multiple="true">
<option value="Part 1">Part 1</option>
<option value="Part 2">Part 2</option>
<option value="Part 3">Part 3</option>
<option value="Part 4">Part 4</option>
</select><br/><br/>
<anchor>
<go method="get" href="processing.asp">
<postfield name="name" value="$(myName)"/>
<postfield name="gender" value="$(myGender)"/>
<postfield name="tutorial_part" value="$(favorite_tutorial_part)"/>
<postfield name="temp_id" value="$(my_temp_id)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>
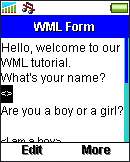
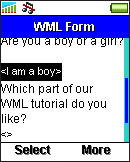
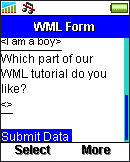
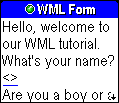
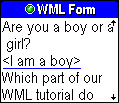
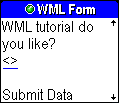
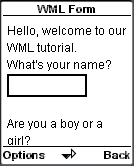
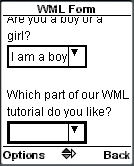
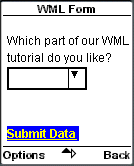
The following screenshots show what you will see if you open the above WML document in some mobile phone browsers:
   Sony Ericsson T610 |    Sony Ericsson T68i |    Nokia Mobile Browser 4.0 |
In the above WML example, one input field and two selection lists are created to obtain user data. If a user clicks the "Submit Data" anchor link, the form data will be submitted to the server. Unlike HTML, WML does not support the creation of submit buttons.
The method attribute of the <go> tag specifies which HTTP method should be used to send the form data. We use the HTTP GET method in the above WML example. If you want to use the HTTP POST method, you should assign the value post to the method attribute, like this:
<go method="post" ...>
If the HTTP POST method is used, the form data to be sent will be placed in the message body of the request. If the HTTP GET method is used, the form data to be sent will be appended to the URL. Since a URL can only contain a limited number of characters, the GET method has the disadvantage that there is a size limit for the data to be sent. If the user data contains non-ASCII characters, you should make use of the POST method to avoid encoding problems.
The href attribute of the <go> tag specifies the URL to submit the form data to. In the above WML example, we instruct the WAP browser to submit the form data to "processing.asp" for processing when the "Submit Data" anchor link is selected.
Four <postfield/> tags has been enclosed in the <go></go> tags in the above WML example. The <postfield/> tag is used to specify the name-value pairs to be submitted to the server.
The <postfield/> tag has two attributes, name and value. As their names suggest, the name attribute specifies the name of the parameter to be sent and the value attribute specifies the value of the parameter.
Notice the difference between HTML and WML here. In HTML, the name attribute of the <input> and <select> tags is used to specify the name of the parameter to be sent, while in WML the name attribute of the <postfield> tag is used to do the same thing. In WML, the name attribute of <input> and <select> is used to specify the name of the variable for storing the form data.
At the beginning of the above WML document, a value is assigned to the my_temp_id variable. When the "Submit Data" anchor link is clicked, it is sent to the server as part of the form. We use it to simulate the function of a hidden field in HTML.
Free Template Blogger collection template Hot Deals BERITA_wongANteng SEO theproperty-developer



0 komentar:
Posting Komentar