Font Size and Style in WML
WML includes a number of tags that can be used to change the font size and style of the text. However, some older WAP browsers do not support these tags or only support a subset of these tags, even though these tags are defined by the WML specification. Unsupported WML tags will be ignored by WAP browsers but will not cause any errors.
Let's first have a look at the following WML example. We will then describe the font size and font style tags one by one.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="Font Style">
<p>
<b>Bold</b><br/>
<i>Italic</i><br/>
<u>Underline</u><br/>
<small>Small</small><br/>
<big>Big</big><br/>
<em>Emphasis</em><br/>
<strong>Strong</strong>
</p>
</card>
</wml>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN" "http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="card1" title="Font Style">
<p>
<b>Bold</b><br/>
<i>Italic</i><br/>
<u>Underline</u><br/>
<small>Small</small><br/>
<big>Big</big><br/>
<em>Emphasis</em><br/>
<strong>Strong</strong>
</p>
</card>
</wml>
The <b>, <i> and <u> tags mean bold, italic and underline respectively.
The <small> and <big> tags are used to reduce and increase the text size respectively.
The emphasis (<em>) and strong emphasis (<strong>) styles are similar. A WAP browser will display text with the emphasis or strong emphasis style in some way that makes it more noticeable. The actual effect depends on the mobile device.
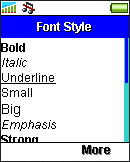
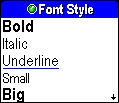
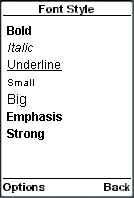
The following screenshots show you the effect of the above font size and font style tags in some mobile phone browsers. The result will be somewhat different in other mobile phone models.
 Sony Ericsson T610 |   Sony Ericsson T68i |  Nokia Mobile Browser 4.0 |
Free Template Blogger collection template Hot Deals BERITA_wongANteng SEO theproperty-developer



0 komentar:
Posting Komentar